LIKONE-Design 是灵控出品的企业级设计体系,为灵控生态及合作伙伴的行业垂直产品提供标准化的设计规范和产品解决方案。作为智能平台生态的一部分,LIKONE-Design 开放给所有灵控伙伴和客户,帮助企业基于 LIKONE 平台快速完成自已的业务应用设计与构建。
①
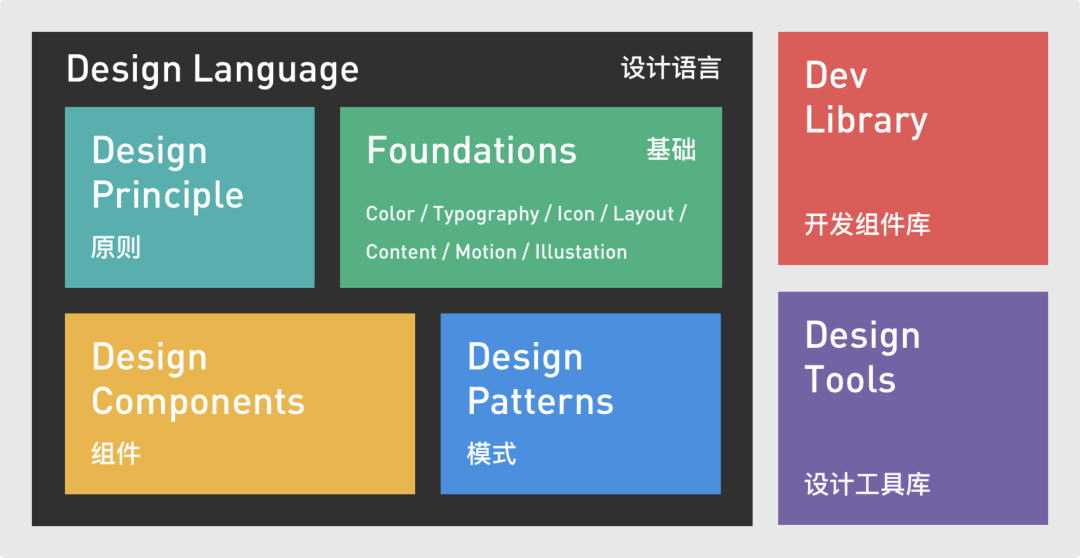
LIKONE-Design 的语言产生
拥有一个精致而完善的设计系统是所有采用敏捷开发的设计师和开发者的共同追求。LIKONE-Design 设计系统语言层面详细规定了颜色、字体、图标、栅格、版式、间距、数据可视化等方面的指南。在组件层面,提供了30+个不同的组件,包括它们的各种状态、形式和在实际产品中的应用模式。
经过一年的发展,LIKONE-Design 从最初只满足自身产品设计的需要逐步演变为一套企业级设计系统。我们在这个过程中一直专注于它在业务中的广泛使用与渗透。今天,我们将系统地为大家解读这个几乎无所不在的“设计师之间交流的语言”,在灵控智能平台业务的各个方面都能感受到它的影响。

我们的愿景是在各类垂直业务应用设计中保持产品设计的秩序性。通过降低大量表格、输入表单、数据可视化等重复性功能模块和页面设计的成本,我们能够实现快速、高效、低成本的产出,从而缩短业务系统的上线时间。
统一的设计语言也有助于保持设计输出的一致性,从“思维”的一致到“产出”的一致。这全方位保障输出物达到“LIKONE 设计”的高质量标准,满足不同行业、不同场景、不同品牌的客户需求。这也是我们建立设计语言的初衷。

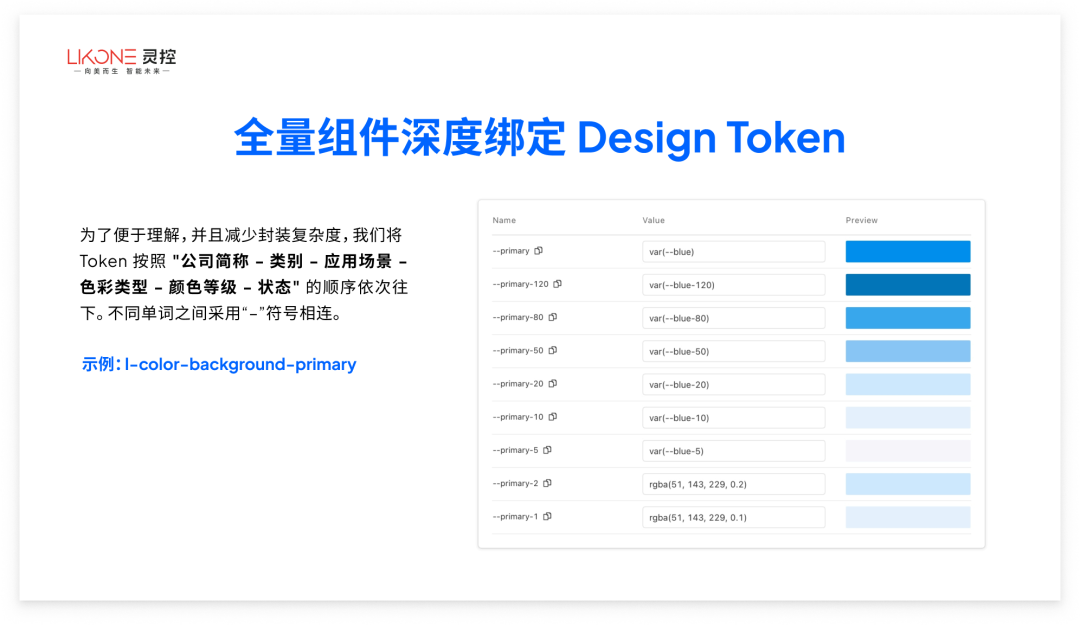
# 主题/色彩深度绑定 Design Token
颜色是指 UI 界面设计中使用的色彩体系,在 LIKONE-Design 中,我们通过 Token 来管理颜色,默认采用中性的蓝色调性配置。这意味着采用统一的 Token 值,而不是通常使用指定的RGB/十六进制颜色。

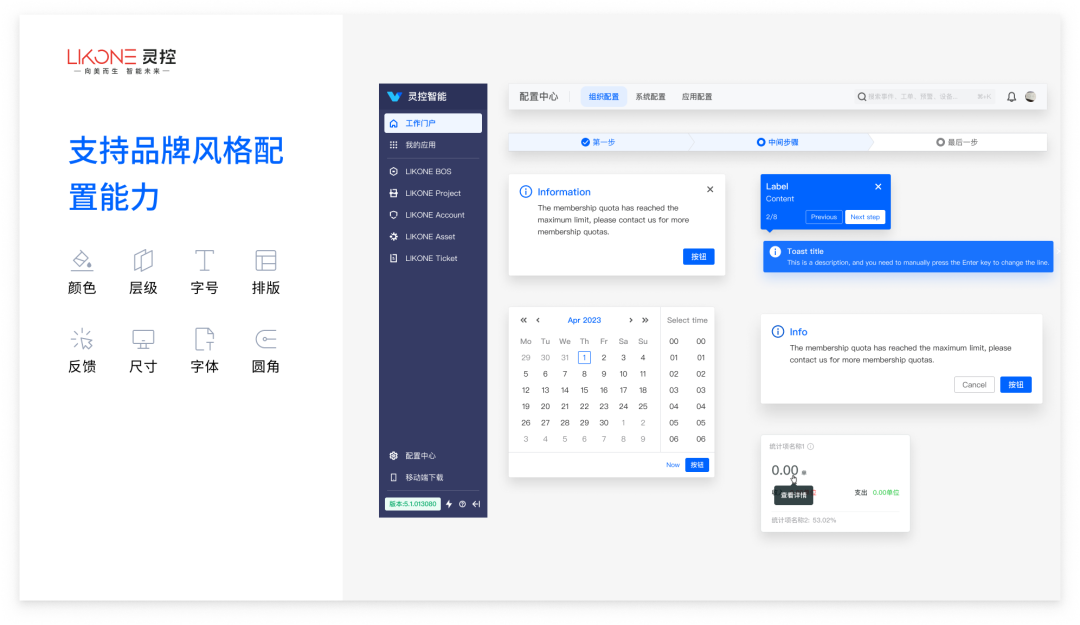
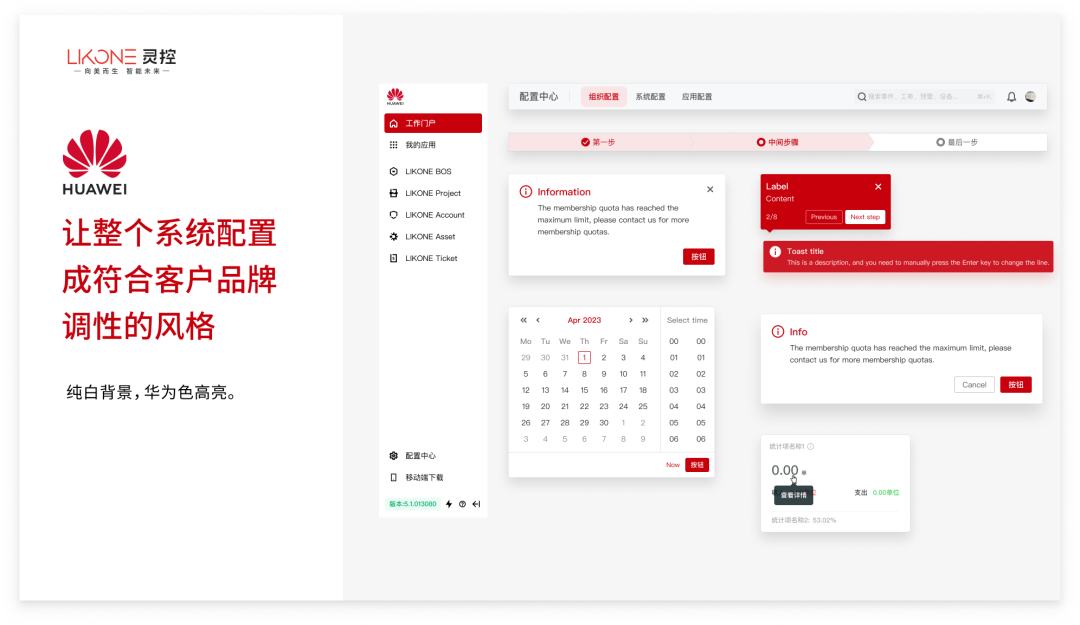
# 支持品牌风格配置


# 支持响应式布局
②
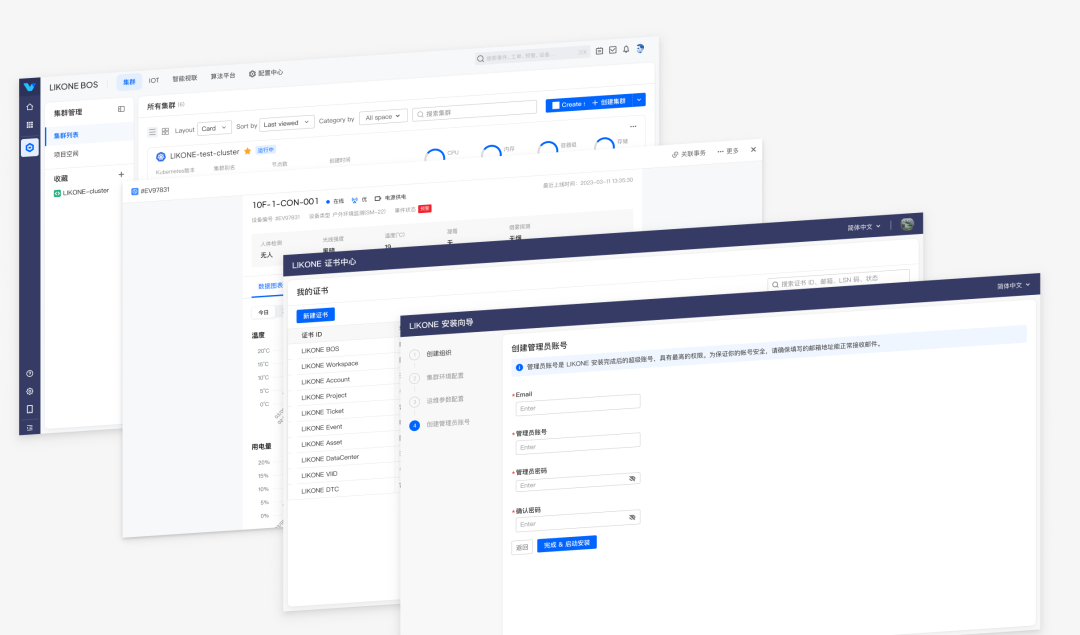
LIKONE-Design 的设计应用
我们的场景来自于智能平台不同业务及这些业务中提炼出的共性和特点。从核心设计语言建立基础通用模版设计的同时,也输出面向各行各业带有自己强烈业务属性的设计。目前,我们共赋能了10+产品,4+行业。

行业应用
通用应用
轻应用/插件
③
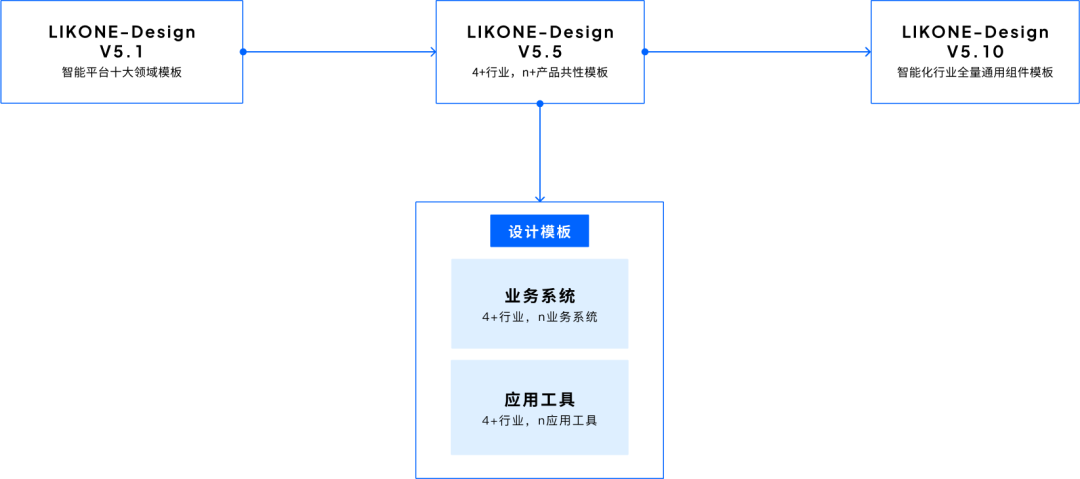
LIKONE-Design 的路线图